はじめに
WordPressテーマ ZOOMYの標準機能では以下のように投稿時の画像アップロードが必須となっています。
画像をアップロードせず、投稿すると下記のエラーが発生します。

このページでは画像のアップロードを必須から任意に変更し、かつ投稿記事に対してダミー画像をつける方法を説明します。
画像のアップロードを必須から任意に変更
functions/membership/blog.phpを修正(2箇所)
1箇所目:blog.phpの116行から118行目をコメントアウト
blog.phpの116行から118行目
修正前:
if ( empty( $formdata['main_image'] ) ) {
$error_messages[] = sprintf( __( '%s is required.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) ) . sprintf( __( 'Please select a %s.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) );
}修正後:
//if ( empty( $formdata['main_image'] ) ) {
// $error_messages[] = sprintf( __( '%s is required.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) ) . sprintf( __( 'Please select a %s.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) );
//}2箇所目:blog.phpの377行から379行目をコメントアウト
blog.phpの377行から379行目
修正前:
if ( empty( $formdata['main_image'] ) ) {
$error_messages[] = sprintf( __( '%s is required.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) ) . sprintf( __( 'Please select a %s.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) );
}修正後:
//if ( empty( $formdata['main_image'] ) ) {
// $error_messages[] = sprintf( __( '%s is required.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) ) . sprintf( __( 'Please select a %s.', 'tcd-w' ), __( 'Main photo', 'tcd-w' ) );
//}画面文字を(必須)から(任意)に修正
membership-template/edit_blog.phpの148行目を修正
修正前:( ‘ (Requied)’, ‘tcd-w’ )
'overlay_headline' => '<h3 class="p-membership-form__image-upload__label-headline">'
. __( 'Select main photo', 'tcd-w' ) . '<span class="p-membership-form__remark">'
. __( ' (Requied)', 'tcd-w' ) . '</span></h3>',修正後:( ‘ (任意)’, ‘tcd-w’ )
'overlay_headline' => '<h3 class="p-membership-form__image-upload__label-headline">'
. __( 'Select main photo', 'tcd-w' ) . '<span class="p-membership-form__remark">'
. __( '(任意)', 'tcd-w' ) . '</span></h3>',(任意)箇所のclassは p-membership-form__remark です。
結果:

画像の差し替え
画像がアップロードされていないときに表示される NO IMAGE画像を差し替えます。差し替え対象の画像は以下の2枚です。
/themes/zoomy_tcd067/img/no-image-300×300.gif
/themes/zoomy_tcd067/img/no-image-600×600.gif
差し替え前:

差し替え後:

NO IMAGE画像を置き換えられるようにする対応
投稿内容変更時、ZOOMYの標準ロジックでは旧の画像と新の画像のURLを比較しています。比較してURLが異なれば画像が更新されているので新の画像に置き換えるロジックです。
今回の修正で旧画像のURLが取得できなくなりましたので、このURL比較ロジックを修正する必要があります。
functions/membership/blog.phpの修正 493行目
493行目の「$main_image_old && 」を削除します。
修正前:
// 画像urlが変わっていれば
$main_image_old = get_post_meta( $post_id, 'main_image', true );
if ( $main_image_old && $main_image_old != $formdata['main_image'] ) {
// 旧画像ファイルを削除
$_main_image_old = get_post_meta( $post_id, '_main_image', true );
tcd_membership_delete_image_from_meta( $_main_image_old );
// テンポラリー画像からmain_imageのurlに対応する画像情報配列を取得
$_main_image = tcd_membership_get_temp_image( $formdata['main_image'], true );
update_post_meta( $post_id, 'main_image', $formdata['main_image'] );
update_post_meta( $post_id, '_main_image', $_main_image );
}修正後:
if ( $post_id ) {
// タクソノミー保存
wp_set_object_terms( $post_id, intval( $formdata['category'] ), 'category', false );
// 画像urlが変わっていれば
$main_image_old = get_post_meta( $post_id, 'main_image', true );
if ( $main_image_old != $formdata['main_image'] ) {
// 旧画像ファイルを削除
$_main_image_old = get_post_meta( $post_id, '_main_image', true );
tcd_membership_delete_image_from_meta( $_main_image_old );
// テンポラリー画像からmain_imageのurlに対応する画像情報配列を取得
$_main_image = tcd_membership_get_temp_image( $formdata['main_image'], true );
update_post_meta( $post_id, 'main_image', $formdata['main_image'] );
update_post_meta( $post_id, '_main_image', $_main_image );
}最終結果
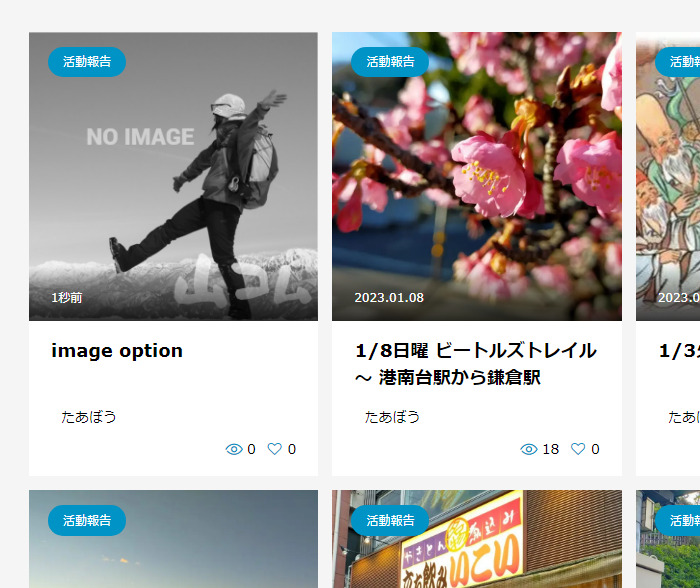
画像をアップロードしなくても記事を投稿できるようになりました。

参考
下記、TCD LABOの記事を実践しています。




コメント